Étapes: continue sa collaboration avec tuto.com en vous offrant un troisième tutoriel. Après un premier épisode dédié à Sketch, un second sur la fonction création de texte en 3D du logiciel SketchUp Pro, apprenez aujourd’hui à développer correctement une interface numérique grâce au module de création de boîtes flexibles CSS, aussi appelé flexbox.
La plupart des designers graphiques s’étant essayés au développement d’interfaces en responsive ont probablement du s’y casser la tête. Dès lors qu’il s’agit de créer des colonnes et des lignes de tailles égales, réparties équitablement sur l’écran, c’est un peu la croix et la bannière… Mais heureusement, il existe une technique CSS bien connue des développeurs front-end. Exit les calculs en pourcentages et autres unités de mesure qui prennent plusieurs dizaines de lignes et bienvenue flexbox ! Grâce à lui, vous gagnerez un temps considérable, pour un travail propre qui convient à n’importe quel type d’écran.
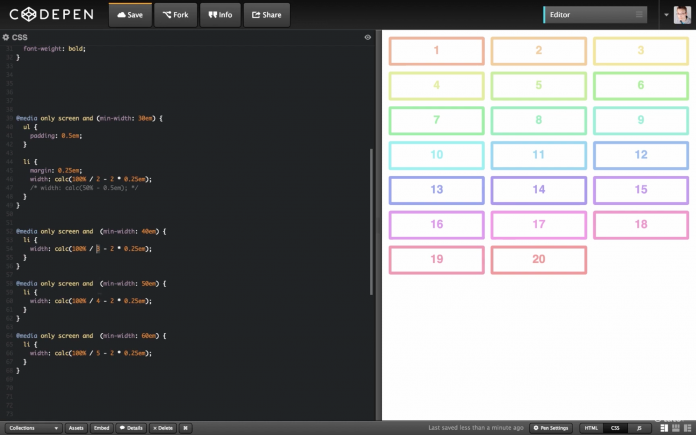
Le tutoriel disponible ci-dessous permet donc d’utiliser convenablement flexbox. Il est extrait d’un cours délivrant 8 astuces CSS au sujet de la typographie, du positionnement d’éléments ou encore de l’animation.
Jeu-concours
Le jeu-concours est terminé !
Étapes: et tuto.com vous font gagner des abonnements de 6 mois !
Comment participer ?
→ Likez les pages Instagram de tuto.com et d’étapes:.
→ Avant le 26 septembre à 23h59, envoyez un mail à ?? avec votre nom, votre prénom et la réponse à la question suivante : quelle déclaration CSS permet d’intimer aux parents des éléments de devenir un conteneur flexible ?Indice : la réponse se trouve dans la vidéo, entre 6:30 et 7:30.
Les gagnants seront ensuite tirés au sort parmi ceux ayant donné la bonne réponse.